Frog, Framework for Farcaster Frames
Feb 28, 2024 | Achal Srinivasan, Georgios Konstantopoulos, awkweb, jxom

Frog is a toolkit for building Frames on Farcaster, a decentralized social network. It lets you create high-performance frames with a few lines of code and deploy it to the infrastructure of your choice. Start by using the documentation or contributing to the code today.
Frog was created as part of the collaboration between Paradigm and Wevm. Our teams see this as a natural extension to the work we're doing building open source tooling like Wagmi, Viem, Reth, Foundry, and others.
We are excited about the future of Frames, a programmable primitive for social apps created by the Farcaster team, and believe it deserves a world-class developer experience.
What are Frames?
Farcaster is a Twitter-like social network, and Frames let developers turn posts ("casts") into interactive elements. It's easy to turn a static post into a dynamic shopping or minting experience in your feed.
Frames turn any cast into an embedded interactive app in a Farcaster client such as Warpcast, redefining how content is viewed, engaged, and shared on social media. Frames are made possible by extending existing patterns defined by the Open Graph protocol, enabling them to be transformed into interactive experiences. With the inception of a new meta paradigm of "interactive social rich objects" to form embedded social user interfaces, the need for a first-class abstraction to enable developers to build high-quality, lightweight, and performant frames without compromising on user and developer experience becomes evident.
What is Frog?
Frog is a framework for Farcaster Frames that enables developers to build high quality, performant, and lightweight frames in just a few blocks of code. Frog comes with a built-in debugger, with live reloading, allowing developers to have a tight feedback loop between their code and frame interface.
See a full demo below.
Integrated on top of Hono, a tiny & fast JavaScript web framework, consumers can use JSX to build frames and integrate it onto any platform or runtime such as: Cloudflare, Vercel, Next.js, Bun, etc.
Essentially, Frog has no vendor lock-in – it can run on any deployment target that supports a JavaScript runtime.
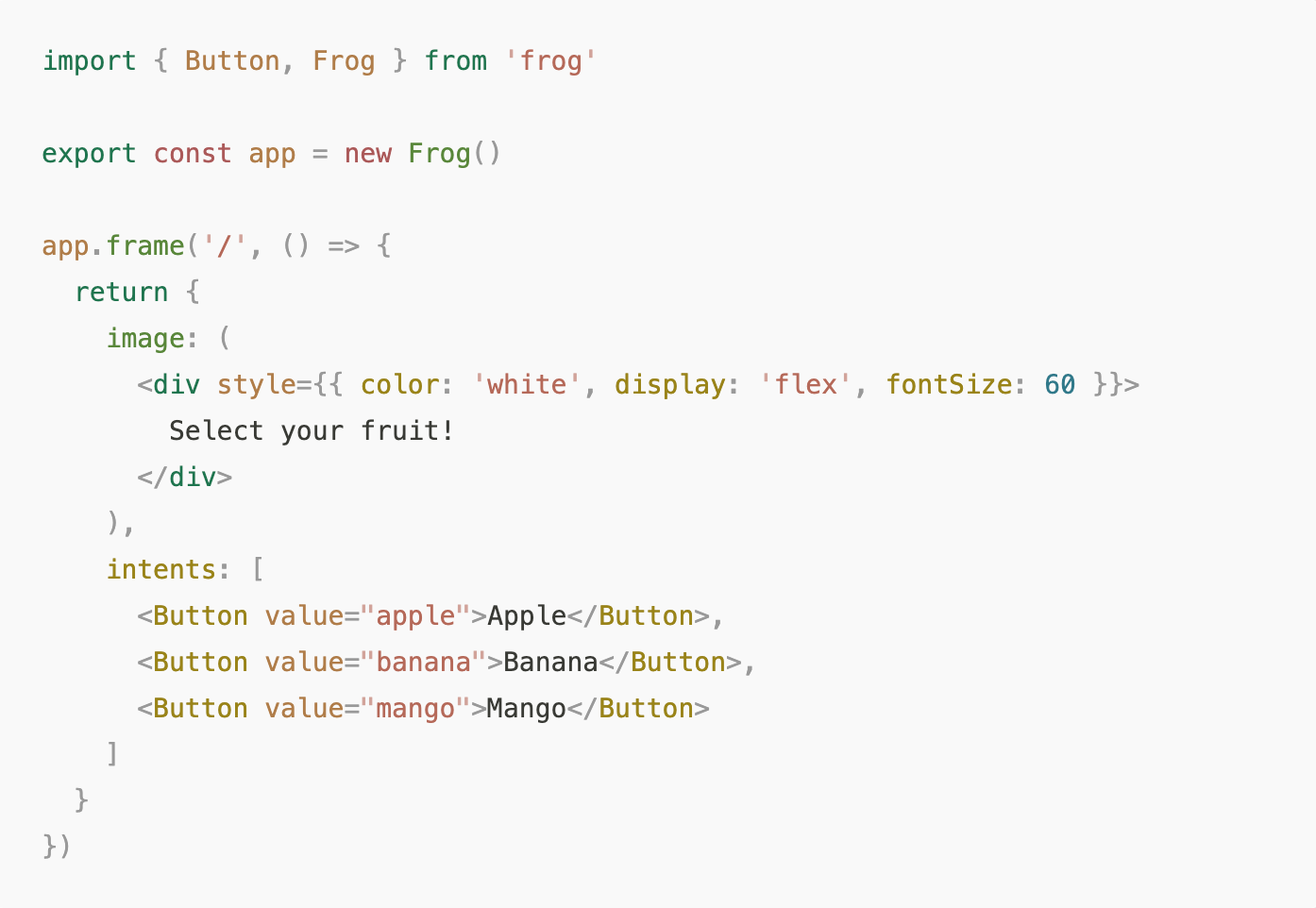
Here is an example “1-file frame”, built on Frog, which you can run via bun run index.ts, and it’ll open a Frame API on localhost:3000, with the debugger accessible under the /dev route. Try it out! It’s that simple, bun install frog.

What makes Frog special?
Devtools are our bread and butter, so we strived to provide a fast, minimal, and feature-rich developer experience.
Here are some reasons why we are excited about in Frog today:
- Local feature-rich debugger: A local debugger with automatic live reload, build your frames with instant feedback.
- State Management: A first-class abstraction for state management is achieved through "state derivation" – we can use the
deriveStatefunction to derive state for the frame based on state from the previous frame. - Connect to Actions: Frog makes it intuitive to connect Frames together with a concept called Actions – instantiate a frame route via
app.frame, and then connect it by adding anactionpath property to your dependent frame. - Deploy anywhere: No vendor lock-in – deploy to any JavaScript runtime or framework (Bun, Node.js, Deno, Next.js, Cloudflare Workers, Vercel Edge Runtime, etc).
- Secure frames: Verification of frame messages is enabled by default provided you supply a Hub API URL (you can also use ours), and ability to sign & verify derived frame state via JSON web signatures.
- Built on top of Hono: Hono is a super fast and lightweight JavaScript web framework with compelling benchmarks.
- Build with JSX: Build and visualize frames in code with JSX, a familiar pragma known to React developers.
Why did you build Frog?
We built Frog to 100x the developer experience of writing Farcaster Frames. At a high level, to build a frame, your webpage must provide a set of frame specific meta tags in the document’s block. Akin to Open Graph meta tags, these tags are prefixed with fc:frame:.
To build highly immersive frame applications, with only a set of server-rendered meta tags, presents a unique set of constraints to developers:
- There is no concept of client-side reactivity, which makes state management harder than what we’re accustomed to.
- There are restrictions on the sizes of
fc:frame:*tags. - There are restrictions on the behavior of the
fc:frame:*tags (i.e. only 4 buttons, initial state must be empty, etc). - There are security concerns to consider when building frames.
- Frame UI (i.e. frame endpoint) and OpenGraph Image UI (i.e. image endpoint) are decoupled.
It can be non-trivial to intuitively build a high-quality & performant frame application in a low-level (vanilla) setting without compromising on these constraints. We built Frog so that we could enable developers to rapidly build frames without thinking about these types of constraints. The framework handles everything under-the-hood so you can build any type of frame you imagine.
We also observed that the local Frame development experience could be improved.
- The Warpcast Frame Validator is a great tool, especially for validating frames which have been deployed (as the name implies!), however it introduces some challenges for developing frames locally. This is mainly because you can’t insert your locally hosted frame URLs in the validator.
- Every frame route in Frog comes with a
/dev-suffixed endpoint, which consists of the frame devtools – a local debugger for your frames with automatic live-reload. Frog Devtools isn’t intended to replace the Warpcast Frame Validator, but is designed to work alongside it.
Most frames that exist today are culturally built with React & Next.js. This is fine, but we believe that:
- You don’t need the entire React API to build a frame – only the JSX pragma.
- You shouldn’t have to build multiple Next.js routes/pages to build a frame, nor should you have a sense of vendor lock-in – a frame should exist in a singular module (file), to make it more approachable for contributors, and easy to maintain.
A final observation we have noted is that a lot of frames contain full HTML documents that contain a rich <body> block on top of their frame meta tags. As frames do not utilize the document body at all, this causes a hindrance on frame-load performance. Ideally, frame endpoints should only contain their meta tags – if a user is coming from a browser, we can 302 redirect them to the correct web page accordingly.
What is next?
Frog was built in just three weeks, and Farcaster Frames have existed for about a month. We are still very early in our development journey. We are beyond excited to continue the collaboration between Paradigm and Wevm, and work closely with the Farcaster team on future updates to the Frame specification – ensuring that Frog is closely synced with the latest features. The next thing to be on the lookout for is the new “Transactions” feature for frames added to Frog.
Beyond that, we are excited to:
- Pull out the local debugger into a hosted environment for users to play around with any live & hosted frames (whether they are built on Frog or not).
- Build Framehouse, a tool to audit your frame for performance, size, and best practices (akin to Lighthouse).
Frog 🐸 is open source (MIT), available for free on Github, along with extensive documentation (built on Vocs!) and a support chatroom. We invite developers to use Frog to build Frames, contribute the codebase, or submit bug reports & feature requests.
If all of this sounds interesting to you, please reach out to: Georgios, Achal, Tom, or Jake.
Have ideas on what we should prioritize? Let us know! We’d be thrilled to hear what you are building, or to collaborate on improving Frog and the Farcaster protocol.
Disclaimer: This post is for general information purposes only. It does not constitute investment advice or a recommendation or solicitation to buy or sell any investment and should not be used in the evaluation of the merits of making any investment decision. It should not be relied upon for accounting, legal or tax advice or investment recommendations. This post reflects the current opinions of the authors and is not made on behalf of Paradigm or its affiliates and does not necessarily reflect the opinions of Paradigm, its affiliates or individuals associated with Paradigm. The opinions reflected herein are subject to change without being updated.